Role
UX Design & Research Manager
Industry
Strategy, User Testing, UX Design, A/B Testing, AI Personalization
Years
2015 - 2020
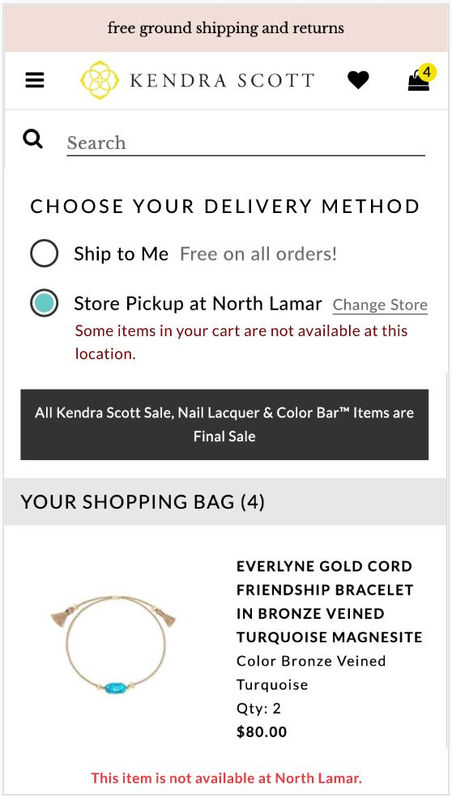
Buy Online, Pickup in Store
Challenge
When COVID-19 started, Kendra Scott was one of the first to react by closing all stores. With the loss of customer foot-traffic to purchase from us, the eComm team was instantly tasked with adding the ability to buy online, pickup in store, a project originally slated for 2021. With a three week turn around, and a small team, we executed a lean, effective design that bridged the omni-channel need our customers needed.
Competitor Research
Since the project was set to go live immediately, we did not have much room to do initial testing. The UX functionality was due in four days for the full user journey. With the tight turnaround, we analyzed competitors, which presented another problem: with store closures nation-wide from multiple retailers, a lot of competitors turned off their comparable experiences. We had to rely on previous encounters we had all experienced.
Design
After assessing the competitors we were able to find, and for a lean experience for one week of development, we decided allowing the customer to view availability at the product-level on the product pages and selecting delivery method in cart was the best course of action for the current timeframe.
Usability Testing
Since there was little time for testing prior to design, we reversed our usual timeline and tested post-design to verify and adapt the created experience if need be. Using usability testing, we had users interact with the full flow from browsing to selecting their store for pickup. To our surprise, every participant had little to no trouble through the whole process. This paved the way to create enhancements and additional features instead of fixing our bare-bones execution.
Never stop improving
Although we executed a minimal buy online, pickup in store experience to be successful during COVID, we are continuing to improve. Adding the ability to shop the store in the PLP (categories), improving the store selector, and providing more information around store pickup has continued to develop.
Checkout
Challenge
Reviewing our data, we realized that a lot of our customers initiate checkout but abandon before completing. While we realize some of that was natural abandonment, we were aware it was well below the benchmark.
Quantitative & Qualitative Data
Starting with our GA data, we discovered where customers were dropping off most frequently, most were not even completing the full shipping form.
Competitor Research
After assessing checkout was a major pain-point in our conversion funnel, we decided to research our competitors and other sites that allow the flow of checkout to be simple and frictionless.
One common factor we witnessed was the ability to quickly jump through checkout using a third-party payment method such as Paypal, AmazonPay, and ApplePay. Offering these payment methods at the beginning of checkout allows the customer to skip the majority of the tedious forms, and ultimately cut down on the level of effort and errors they incur.
Another thing we discovered was an order summary was presented to the user above all form fields. This allows customers to quickly verify items in their order without traveling back to cart.
Last, but not least, we began to notice the de-emphasis in coupon codes and gift cards in checkout. The coupon code box exposed reminds the customer to search for a coupon code if they do not have one, ultimately leading to abandonment when an applicable one can be found. A gift card form field offers an unnecessary psychological toll to read if the customer does not have one. Offering it collapsed still enables the customer who has a gift card to find it when they are seeking it out, but allows the customer who is paying by card or third party payment less cognitive effort.
Qualitative Interviews
Equipped with our site data and competitive analysis, we sought to discover through user testing the why of customer struggle within our checkout. Utilizing our staging site, we prompted customers to complete a purchase from beginning to end.
As confirmed, no customers struggled through the early stages of the funnel: most found an item to purchase very quickly after entering the site. The friction began at checkout. Between auto-corrected addresses from accidental misspellings and accidental a number too short in credit card numbers, the one major friction was clear: errors. Not only did they have errors, many times they experienced errors multiple times without indication of how to solve the errors. Most of our errors were not accompanied by a clear direction of which form field needed to be corrected.
Address validation post-hitting submit on the shipping page gave them the corrected address that is "proper" caused loading times for participants and a barrier to continue to the next step.
Quite a few participants glossed over the required email address field on the billing page that was nestled between the billing address and payment options.
Not clicking out of the CVV field in the credit card form even when the form was complete offered only a disabled place order button which confused participants.
Design
One of the first no-brainer decisions was to offer our third-party payment methods PayPal and ApplePay at the beginning of checkout. That alone could help potentially eliminate a lot of the errors we saw during the process with pre-filled addresses and payments.
For customers who did not want to jump into those payment methods, we needed to offer a solution to help minimize the address errors. Google address verification seemed like the best course of action to help auto-fill address based on the user's first inputs.
Another update we made on mobile was to ensure the right keyboard initiated in number fields, such as zip code and phone number. Allowing the number keyboard to initiate for these fields creates one less click for the customer to adjust their keyboard to numbers and ease the process of entering on mobile.
Moving the email address field to the beginning of checkout would help reduce the errors of missing the form field entirely on the billing page and ultimately place it where other retailers have theirs listed in the checkout process. This movement could potentially allow us to target known users in the future to quick checkout with logging in or text verification, similar to ShopifyPay.
Minimizing already filled form fields, such as billing address checked as the same as shipping, as text information with the ability to edit helps minimize cognitive load.
Offering the order summary collapsed on mobile at the top of each page's form to review their items in the order could also potentially cut down on returning to cart to re-verify items and ultimately lessen abandonment with the double-back.
A quick verification of three digits and a full 16 numbers entered in the credit card field could initiate the place order button to alleviate confusion on next steps for the customer.
Usability Test
After the initial design was finished, the prototype was tested for usability. Full user flow tests were conducted all the way down to click tests to verify customers could find what they were looking for during the process.
A/B Testing
Post-development we immediately jumped into testing each feature individually to gauge success with our customers.
The first test conducted was adding the third-party payment options to the front of checkout. Our hypothesis was that this feature was going to improve the flow and decrease friction the most out of all features since selecting PayPal or ApplePay at the beginning of the process would help eliminate the need to fill out every form. The test proved adding these payment methods to the beginning of checkout did increase errors, but ultimately did not improve conversion. Even though we did not see an increase in conversion for the experiment, decreasing the amount of errors triggered was the main goal, therefore this test proved successful.
The second test was to move the email address required field to the shipping page instead of being hidden within the billing page. Again, conversion did not increase, but the amount of errors triggered on the billing page significantly decreased. Oddly, the amount of errors on the shipping page increased. After investigation of the data, we found the shipping address, not the newly added email address field, triggered additional errors in the experiment, still to be determined why. The decrease to errors on the billing page, the last step in the process to purchase, enabled this test to be a success, pending discovering why there was an increase in shipping address errors.
Never stop improving
The checkout is the most vital part of the user journey. This is where they convert and improvements will never be done. There were initial learnings that applied to other tests as well. Testing the checkout was a very fragile endeavor that required meticulous partnership with the development team to enact, but other places on the site were also important parts of the user journey. This partnership opened new doors to testing much riskier improvements to drastically alter the customer experience.
Accessibility
In 2016, Kendra Scott was ahead of the curve by sending me to attend an accessibility ADA compliance training with WebAIM when only government and government-related businesses had to achieve compliance. While there, my horizons were expanded when I learned the ins and outs of inclusiveness and why we need to design for every individual. Design with accessibility in mind and you have the keys for a successful foundation. Since then we have strived to build all new features and our site, not for compliance, but for every individual. We reworked our hierarchy of information, provided alt text where needed, moved away from embedding text in all images, created sufficient color contrast, added a skip to main content for ease of use for screen readers, created outlines to indicate selection on screen, and improved tabbing structure. Any time we build a new feature, we build with accessibility in mind.
A/B Testing
At Kendra Scott, A/B Testing is a crucial step in the process to understanding the best way to improve the customer journey. As the solo in-house UX designer, I create the strategy, execution, and analysis of the data for every test we run at Kendra Scott. We are consistently hypothesizing and running tests to improve the customer journey.
In addition to A/B testing, our testing platform allows us to run intelligent tests that allow the AI system to determine what works for what customer based on contextual variables given. With a lean team, this type of segmentation allows us to discover different customer segments we had not already considered. In addition, it offers the ability to quickly segment an experience and create a more personalized effect without having to individually segment an experience customer group. A great example of this has been product images displaying on a white background versus grey background. Allowing the AI system to detect what works best, some customers see the images display on a grey background while others view on our standard white background.